If you’re a casual creative, business owner, or marketer who wants to create amazing content and build a cool brand, staying on top of design trends is important. Trends give you information, inspiration, and ideas—but they also require workflows, ways of thinking, technology, and tools.
In this article, we’ll share some of the top website design hacks and ideas in 2023 that can help you build a successful website or content marketing campaign.
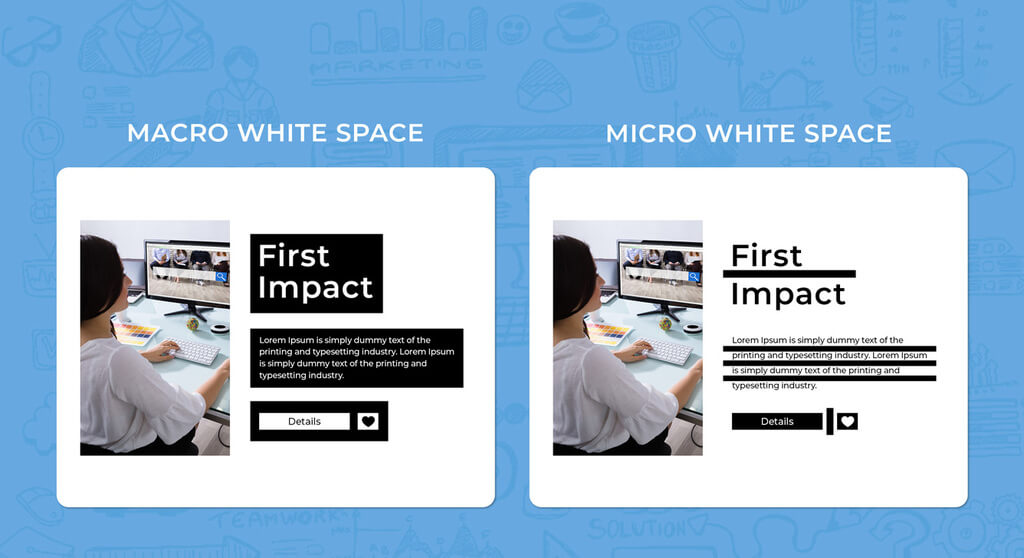
Use Macro & Micro White Space

Whether it’s the white space between text lines or the distance between major elements in your composition, there are many ways to use white space to improve your design. Micro white space, in particular, is an important element to consider for increasing legibility and readability.
It’s also a great way to draw attention to key content or call-to-action (CTA) buttons. In fact, studies have shown that increasing white space can improve both comprehension and focus on CTAs.
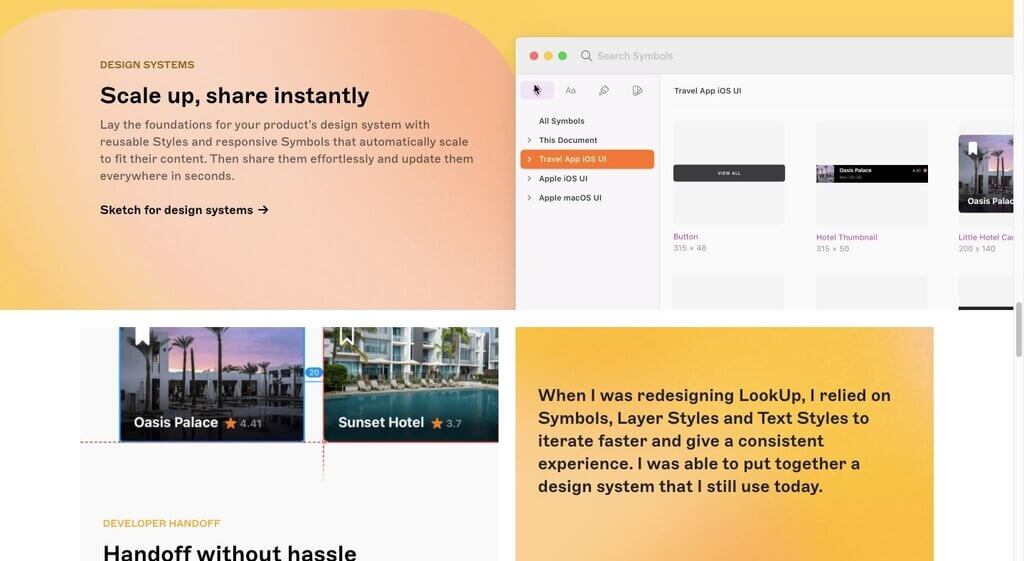
Use Macro & Micro Gradients

Gradients are big in the digital age; you’ll find them everywhere, from social media to web design. The best part is that they’re a fun and easy way to add some flair to your designs. In particular, gradients are perfect for edgy or quirky designs.
In the case of social media, they’re a great way to get the word out about your brand and create a buzz about your business. From gradient banners to gifs and animated GIFs, you’ll be able to use them in endless ways.
The most obvious ones are a Facebook cover and a LinkedIn profile, but it’s also possible to incorporate them into your website. It’s no secret that people are on the move these days, so a well-designed social media strategy is a must for any business.
Use Animated Cursors

Consider using animated cursors if you’re looking for a fun way to enhance your design projects. They can add a touch of fun to your website and make it more appealing to users.
These cursor effects can greatly improve your site’s navigation and help people find what they’re looking for. For example, PPP uses a trailing cursor effect to indicate a user’s scrolling path on their site.
You can create your own custom cursors with a few simple lines of code. However, you should know that many older browsers do not support newer CSS and JavaScript features. That means your animations may not work properly in certain situations, which can impact the user’s experience on your site.
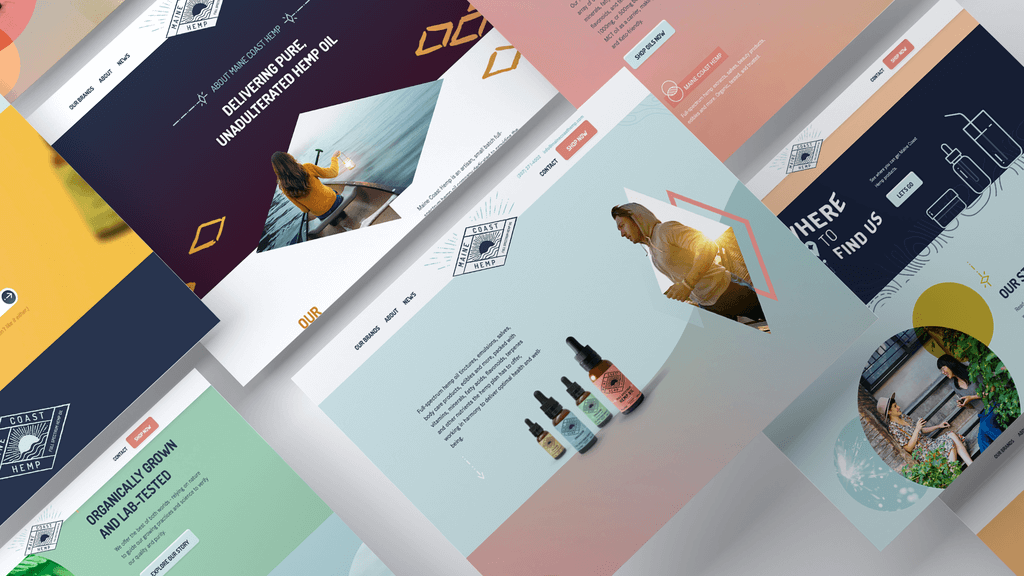
Use Asymmetrical Layouts

Asymmetrical layouts can be a great way to add visual interest and make your designs more unique. They can also help you achieve balance, a key design element.
When creating asymmetrical designs, use highly contrasting colors, proportions, and white space. These elements can all help highlight an important feature or create a minimalist effect.
Proportion: The size of visual elements compared to one another helps your audience determine which section of the design they should focus on. This can be especially helpful when creating asymmetrical designs that require more attention to detail than symmetrical ones.
Movement: Humans process visual information in a particular direction, such as from left to right. Consider your audience’s visual perception tendencies when creating an asymmetrical design, and try incorporating asymmetrical elements to help them perceive the information in the correct order.
Keep It Simple

Design hacks and ideas are all about experimenting with different design styles to create new, innovative solutions. While it’s tempting to follow trends, it’s important to remember that trends are only a guideline; they should be used to break down barriers and inspire creativity.
If you want to keep it simple in your design projects, consider following the KISS principle (Keep It Simple Stupid). This principle is an excellent way to create successful designs that are efficient and easy to use.
You can also take inspiration from brutalism, a design style that has been coming back in 2023. It’s a unique and raw aesthetic that is perfect for attracting attention and can help you stand out from the competition. Whether you’re working on a product or an interior design, it’s always helpful to consider the user experience before beginning any project.
Use a Proxy

A proxy is a surrogate or placeholder object that implements the same interface as an underlying object. It allows software developers to make additional indirection by passing requests for data or operations to the real subject class as necessary, thereby improving efficiency.
In distributed architectures, a local object represents a remote object that belongs to a different address space. Method invocation on the local object results in the method invocation on the remote object.
When a virtual proxy represents a resource-hungry or complex object, the real object may be loaded only when it’s actually needed. For example, a very large image might be represented by a virtual proxy, loading it only when the display is called.
A smart proxy performs additional housekeeping work when an object is accessed, checking that the real object has all permissions required to access it, and so on.
Moreover, proxy services can cache the results of client requests and keep them in memory. This is useful when new network requests are costly and repetitive.
In this way, a proxy can provide the extra functionality the original object was missing. A coffee shop, for instance, might use a network proxy to limit Internet access to its customers, blocking certain websites and posting data to the network if it looks suspicious.
Discover more: